2020. 10. 18. 18:48ㆍiOS/iOS Library
안녕하세요 Ryan입니다.
두 번째 iOS Library 포스팅은 특별한 혹은 좀 더 시각적인 즐거움을 줄 수 있는 UITextField를 만들고 싶을 때 사용하면 좋을 TextFieldEffects 입니다!!
다양한 애니메이션을 쉽게 줄 수 있고 효과들 또한 다양하기 때문에 자주 사용하게 되는 라이브러리인데요,
Raul Riera(github.com/raulriera) 님의 이 라이브러리를 참고하신다면 여러분들도 남들과는 다른 UITextField를 사용하실 수 있으실 거에요.
그럼 바로 알아보도록 하죠.
1. 설치
TextFieldEffects 또한 Then과 마찬가지로 외부 라이브러리이기 때문에 따로 설치를 해주셔야 해요.
이번에도 CocoaPods을 이용하여 설치를 해 볼 건데요, CocoaPods 설치는 첫 번째 포스팅(ryanrho.tistory.com/2)을 참고하여 설치해주시면 됩니다.
Then 설치와 마찬가지로 TextFieldEffects 또한 같은 방법으로 설치하는데요, 한 줄의 텍스트만 바꿔주시면 돼요.
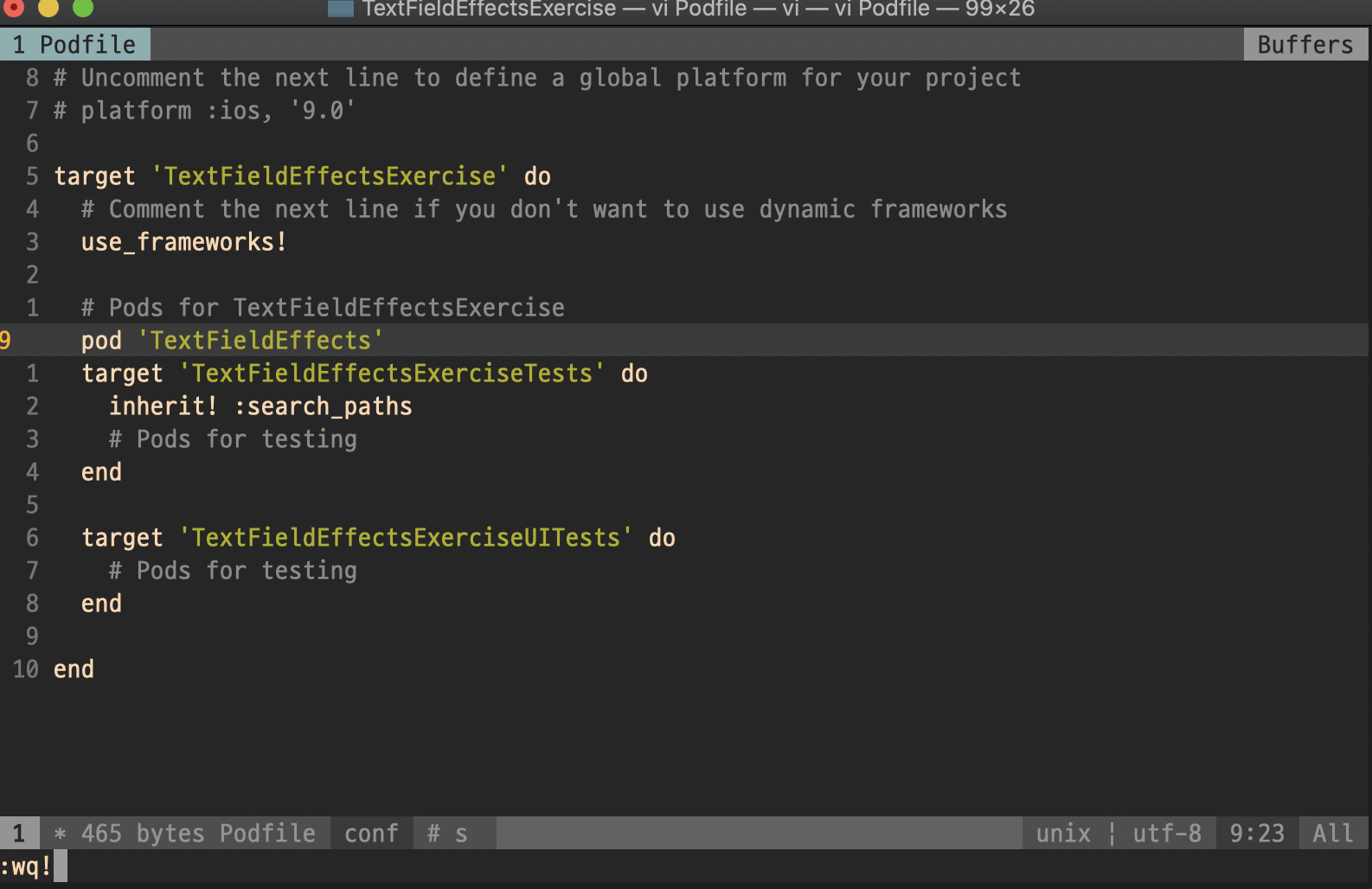
vi 에디터를 이용하여 Podfile을 여신 후에 pod 'Then' 대신에 pod 'TextFieldEffects'를 써주시고 :wq로 빠져나와주시면 됩니다.
Pod 'TextFieldEffects'
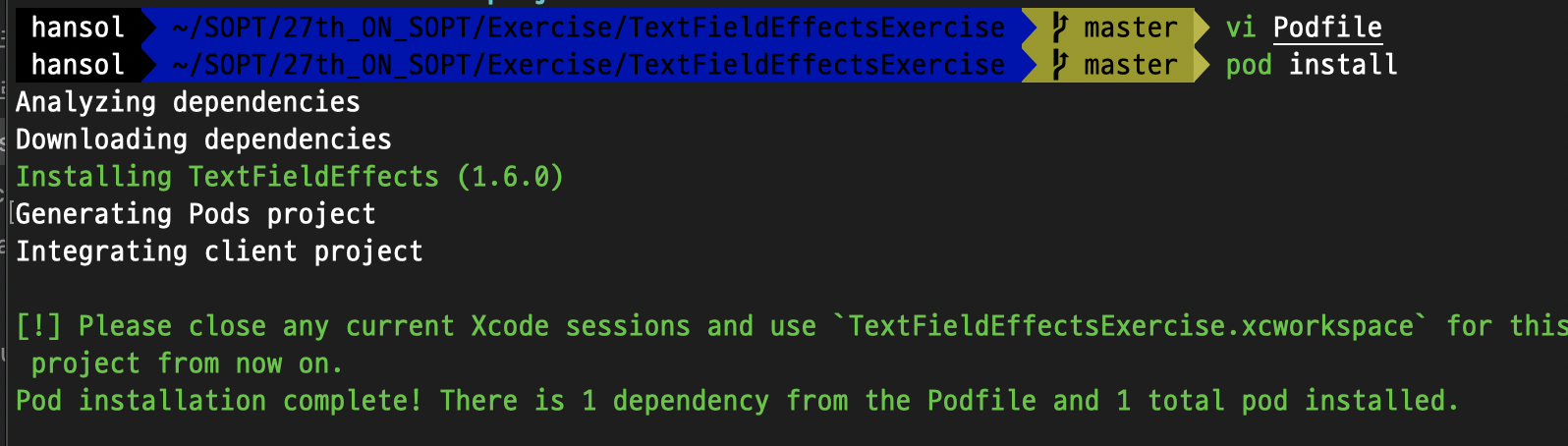
그리고나서 마찬가지로 pod install을 해 주시면 설치가 끝납니다!

2. 사용 방법
TextFieldEffects 에는 여러가지 효과가 있어요!
모든 효과를 직접 보여드리고 싶지만 여건 상 제가 자주 사용하는 몇 가지만 예시로 보여드릴게요.
모든 효과는 github.com/raulriera/TextFieldEffects 에서 확인하실 수 있어요.
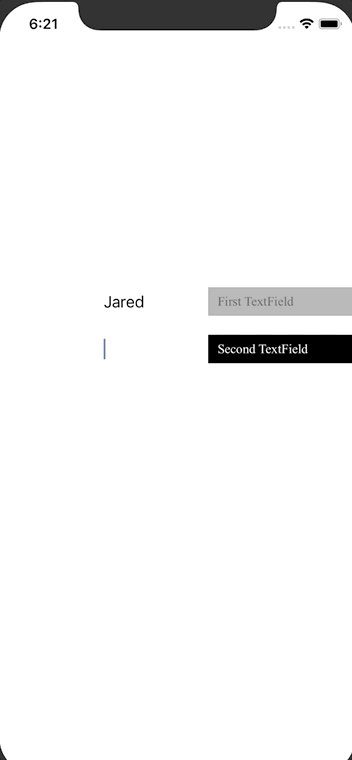
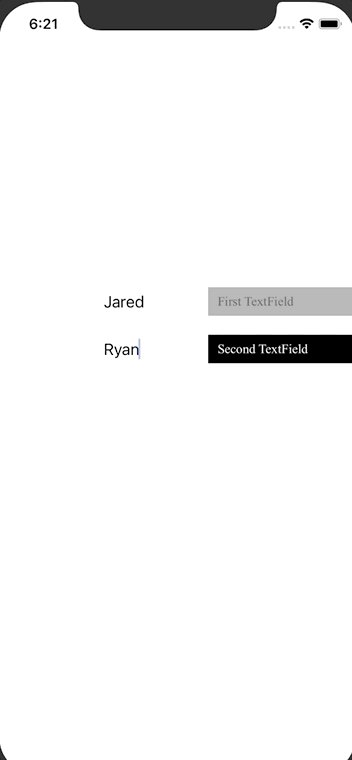
Kaede

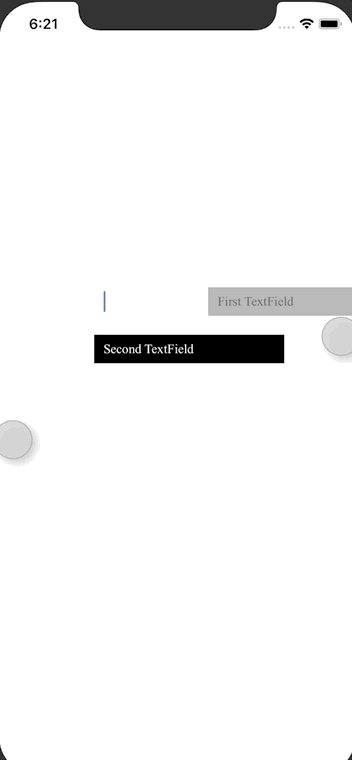
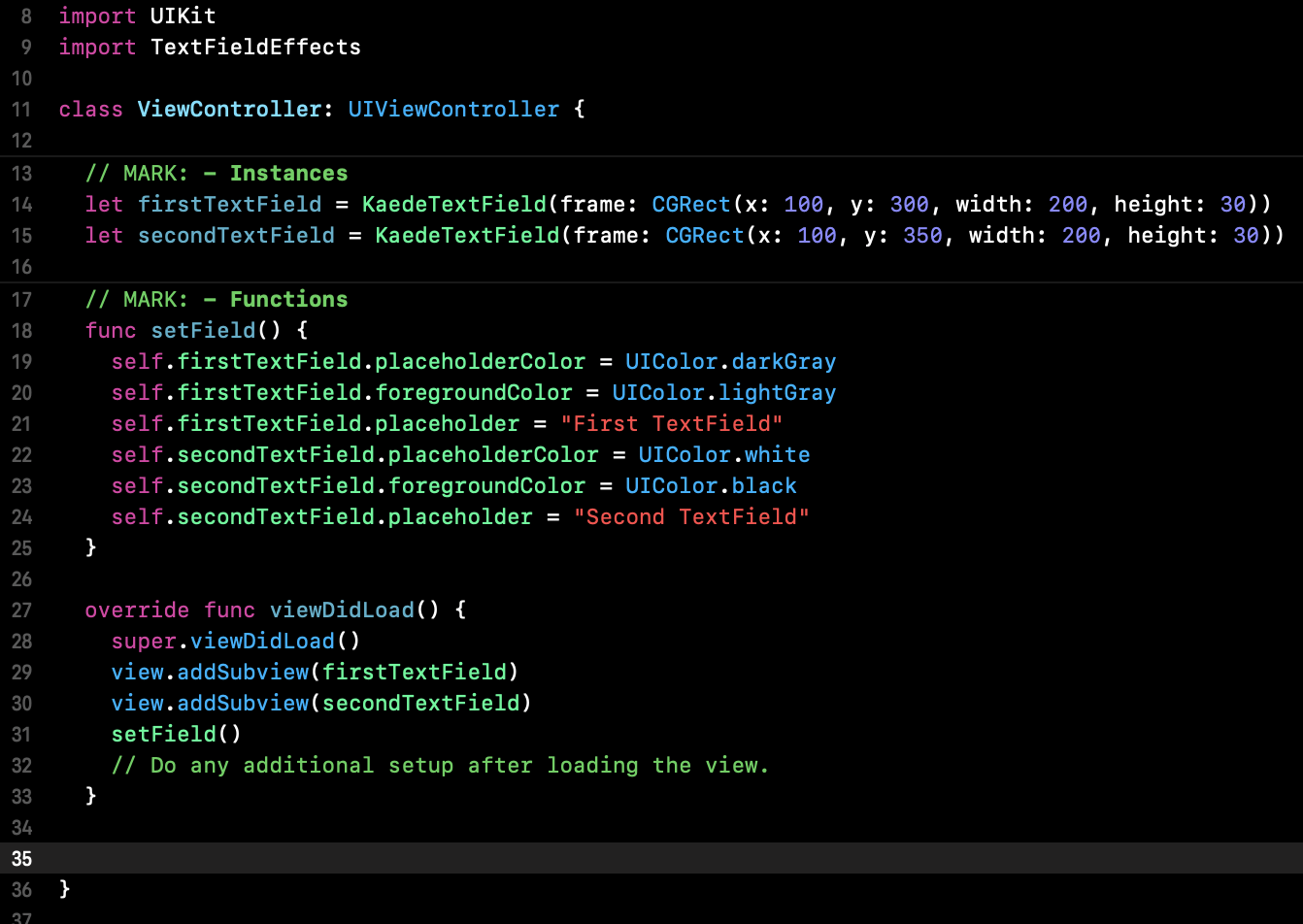
Kaede는 보시다시피 슬라이드 이펙트에요. foregroundColor 와 placeholderColor를 각각 어울리는 컬러를 준다면 분명히 원하는 형태의 TextField를 만들 수 있으실 거에요. 코드는 아래와 같습니다!

import UIKit
import TextFieldEffects
class ViewController: UIViewController {
// MARK: - Instances
let firstTextField = KaedeTextField(frame: CGRect(x: 100, y: 300, width: 200, height: 30))
let secondTextField = KaedeTextField(frame: CGRect(x: 100, y: 350, width: 200, height: 30))
// MARK: - Functions
func setField() {
self.firstTextField.placeholderColor = UIColor.darkGray
self.firstTextField.foregroundColor = UIColor.lightGray
self.firstTextField.placeholder = "First TextField"
self.secondTextField.placeholderColor = UIColor.white
self.secondTextField.foregroundColor = UIColor.black
self.secondTextField.placeholder = "Second TextField"
}
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(firstTextField)
view.addSubview(secondTextField)
setField()
// Do any additional setup after loading the view.
}
}
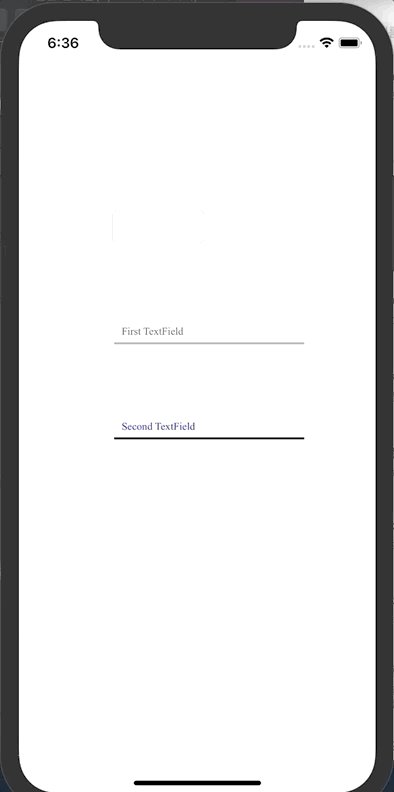
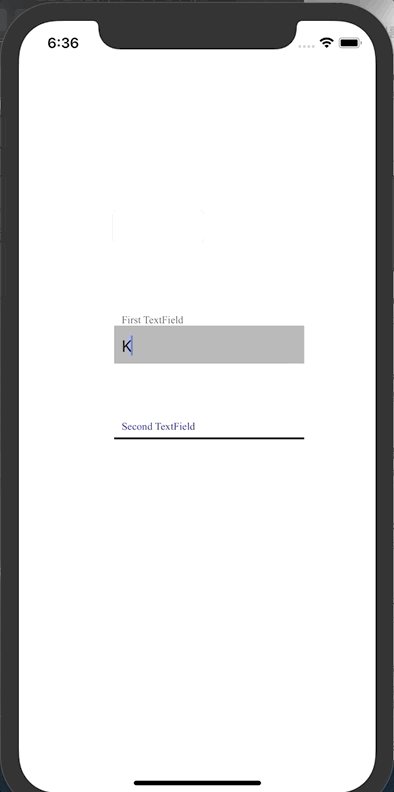
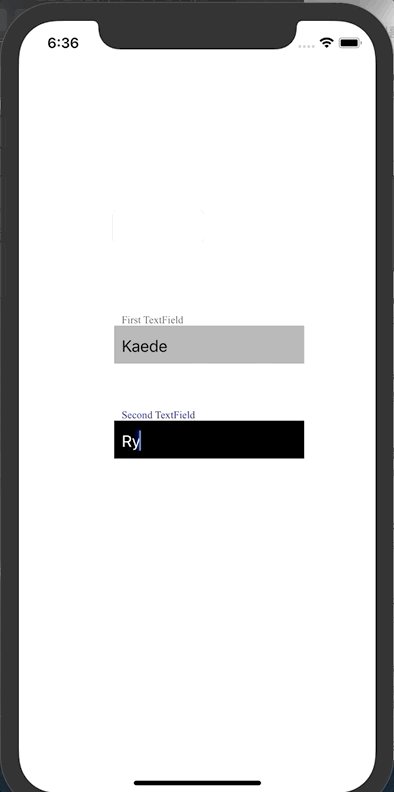
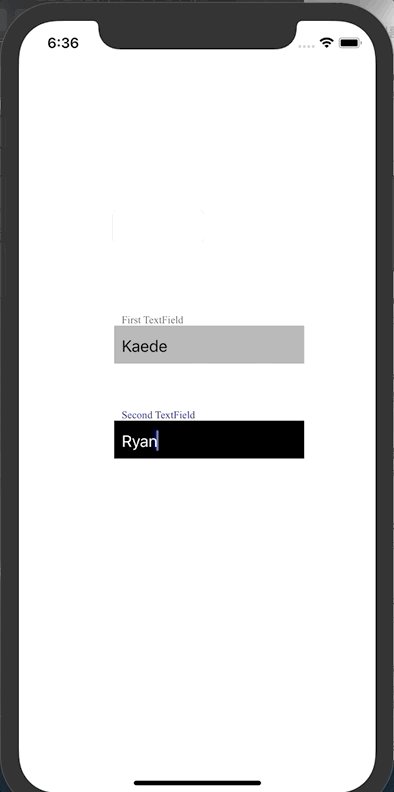
Jiro

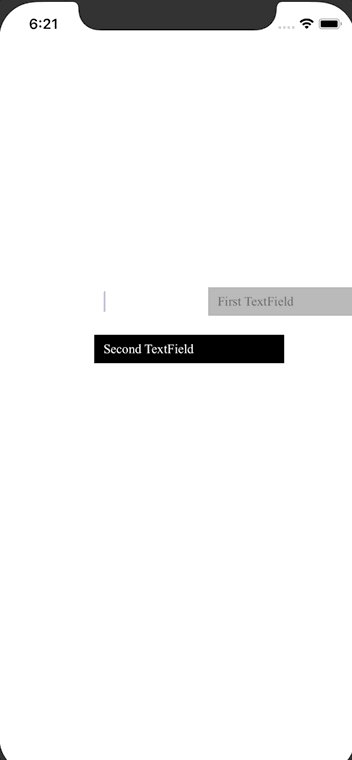
Jiro는 위아래로 슬라이딩하는 이펙트에요. Kaede가 Horizontal Sliding 이면 Jiro는 Vertical Sliding 이라고 할 수 있겠네요!
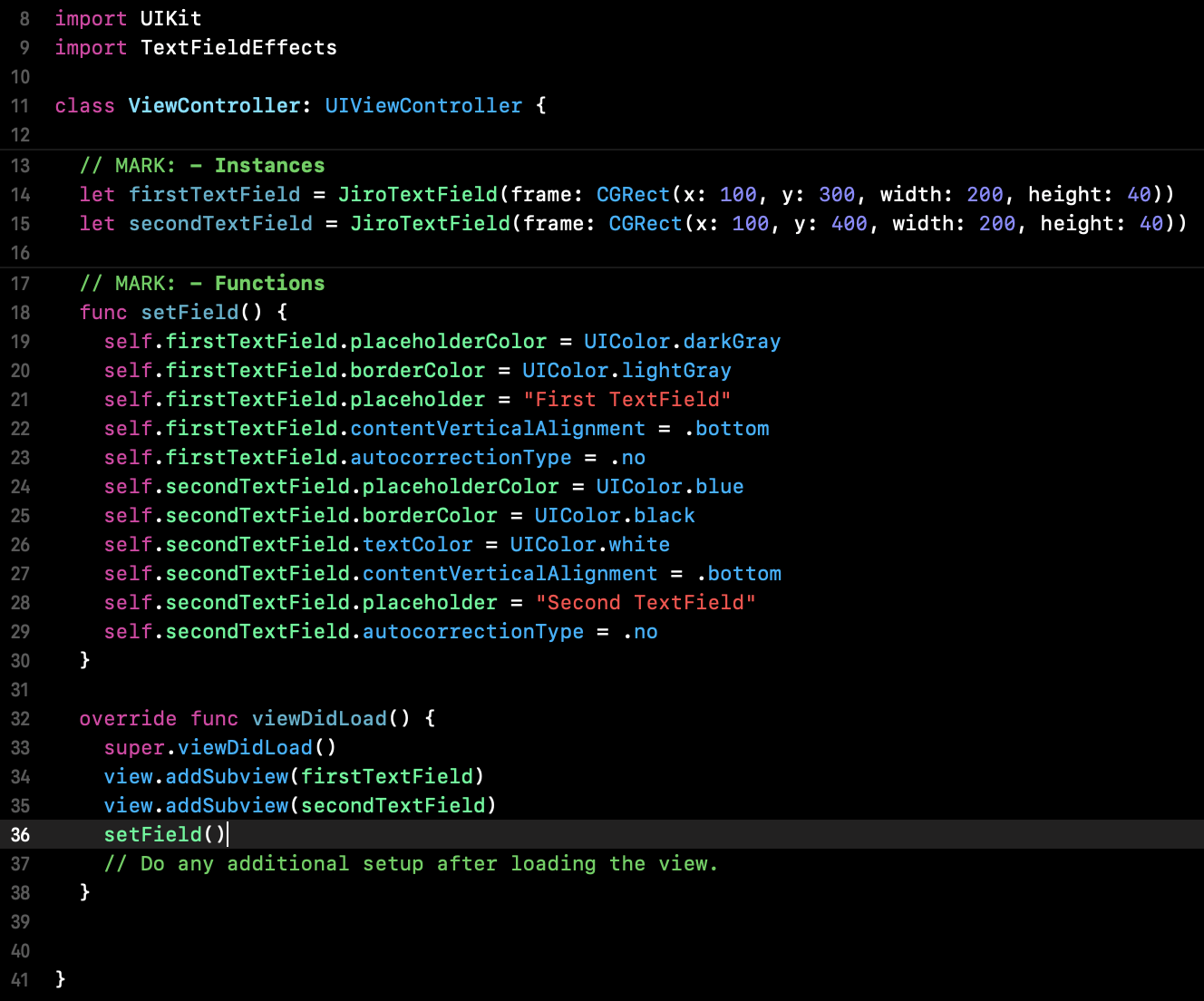
코드는 아래와 같습니다.

import UIKit
import TextFieldEffects
class ViewController: UIViewController {
// MARK: - Instances
let firstTextField = JiroTextField(frame: CGRect(x: 100, y: 300, width: 200, height: 40))
let secondTextField = JiroTextField(frame: CGRect(x: 100, y: 400, width: 200, height: 40))
// MARK: - Functions
func setField() {
self.firstTextField.placeholderColor = UIColor.darkGray
self.firstTextField.borderColor = UIColor.lightGray
self.firstTextField.placeholder = "First TextField"
self.firstTextField.contentVerticalAlignment = .bottom
self.firstTextField.autocorrectionType = .no
self.secondTextField.placeholderColor = UIColor.blue
self.secondTextField.borderColor = UIColor.black
self.secondTextField.textColor = UIColor.white
self.secondTextField.contentVerticalAlignment = .bottom
self.secondTextField.placeholder = "Second TextField"
self.secondTextField.autocorrectionType = .no
}
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(firstTextField)
view.addSubview(secondTextField)
setField()
// Do any additional setup after loading the view.
}
}
3. 회고
두 번째 포스팅을 하면서 가장 크게 느낀 점은 정보를 텍스트라는 매체로 전달하는 것이 상당히 어렵다는 것이에요.
그래도 무언가 제가 알고 있는 정보 또 새로 알게 된 지식들을 이렇게 포스팅하는게 뿌듯하기도 하고 아직 많이 부족한 점이 많이 느껴져서 반성도 하게 됩니다.
하지만 이런 포스팅들이 제가 개발길을 걷게 되는 것에 좋은 밑거름이 될 것이기에 열심히 해보려구요!
끝까지 봐주셔서 감사합니다:)
'iOS > iOS Library' 카테고리의 다른 글
| [iOS Library] 1. Then (0) | 2020.10.08 |
|---|